- All Projects
- Web Design + Dev
- Media Art
- Speculative Design
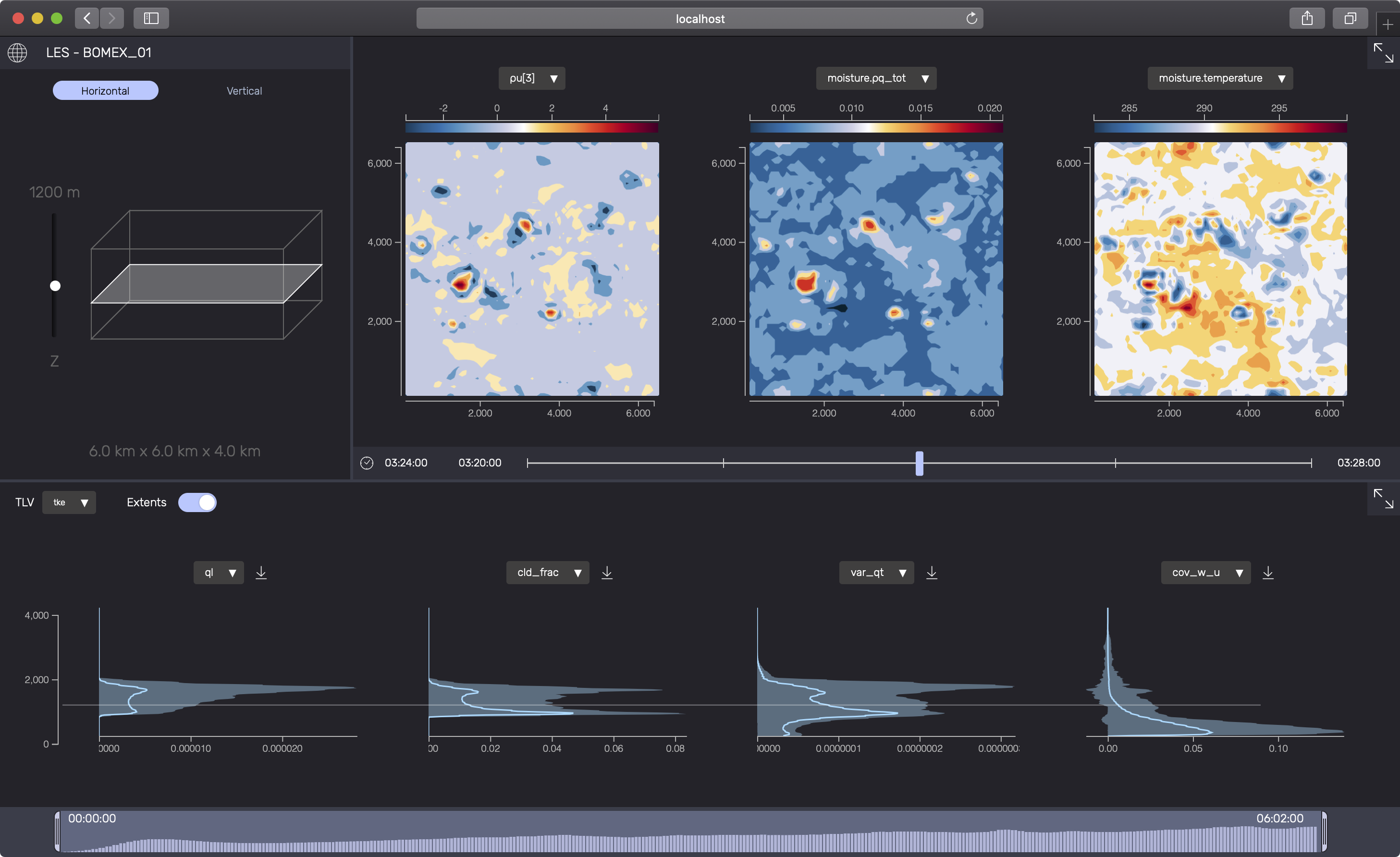
NASA JPL + CLiMA / 2020 – 2021
An open-source, interactive web-based tool for visualizing and analyzing multivariate climate simulation data.
role: designer + front-end developer
tools: HTML5, CSS3, Javascript (React, d3.js, Node.js)
MFA Graduate Thesis / 2021
A series of speculative, near-future interventions and provocations that renegotiate capitalistic paradigms of utilitarian infrastructure networks towards a more balanced relationship with nature and ecosystems.
MFA Graduate Thesis in Media Design Practices
ArtCenter College of Design
role: self-directed
tools: Cinema 4D, Figma, Javascript (p5.js), Raspberry Pi
Lynn Hershman Leeson / 2019 – 2020
An interactive installation that generates digital shadows of participants, displaying personal information about them retrieved from internet databases with the use of just their email addresses.
Exhibited at:
"Manual Override" at The Shed
"Uncanny Valley" at de Young Museum
"Art in the Age of Anxiety", Sharjah Art Foundation
The 13th Gwangju Biennale, South Korea
role: interactive designer + developer
tools: Kinect, Unity, HTML3, CSS3, Node.js, Websockets, MQTT
Google Magenta x Gray Area / 2020
A 3-hour introductory workshop covering the basics of audio visualization and synthesis using open-source javascript libraries p5.js and tone.js.
Held as part of the BitRate Machine Learning & Music Series, a hackathon hosted by Google Magenta x Gray Area.
role: workshop instructor
tools: p5.js, tone.js
MFA Design Studio II / 2020
A system design for a reimagined seed vault, where the organization, storage, and movement of seeds is facilitated by robot agents that deliver seeds based on need. Here, I imagine a plausible scenario where natural seed dispersal mechanisms are eradicated or at-risk as a result of climate change.
role: self-directed
tools: Cinema 4D, Sketch 3
MFA Creative Tech III / 2020
An interactive prototype for users to observe bees, whose behaviors are affected by environmental factors controlled by the user.
role: designer + front-end developer
tools: HTML5, CSS3, Javascript (p5.js)
MFA Design Studio I / 2019
A series of illustrated design fictions for a reimagined city, where inaccessible structures like that of oil refineries are more integrated with society.
role: self-directed
tools: Cinema 4D, Sketch 3, Agisoft Metashape
LEVYdance + Gray Area / 2019
An interactive and immersive touchable tunnel entrance inviting audience members to participate in a three-part dance performance.
Presented by:
LEVYdance x Gray Area
Mission Theater, SF
role: interactive designer + developer
tools: Processing, Arduino (ultrasonic sensors, serial communication), MadMapper
2018
A 3D meditation born from daydreams, pieced together from fragments of self-reflection & self-care. A little world, a gentle vessel, a patient portal.
Exhibited at:
Gray Area Artist Showcase 2018.1
Mission Theater, SF
role: self-directed
tools: Cinema 4D, HTML5, three.js, web audio, Leap Motion
2018
A digital zine created by a network of peers working across various creative disciplines looking to expand their art, design, and research practices.
role: self-directed
tools: Node.js, HTML5, CSS3, React, Sketch 3
Kodak Alaris / 2016
An immersive, interactive experience to support the launch of the new Kodak Alaris Moments app, installed and exhibited at SXSW 2016.
role: designer + frontend developer
tools: React, Node.js, Twilio API
ChinaFile – Asia Society / 2015
An interactive, web-based data visualization tool for observing and understanding patterns of corruption across China's provinces.
role: creative technologist / frontend developer
tools: HTML, CSS, Javascript (Isotope, c3.js)